
Xin chào các bạn đến với Blog của Alowebtot!
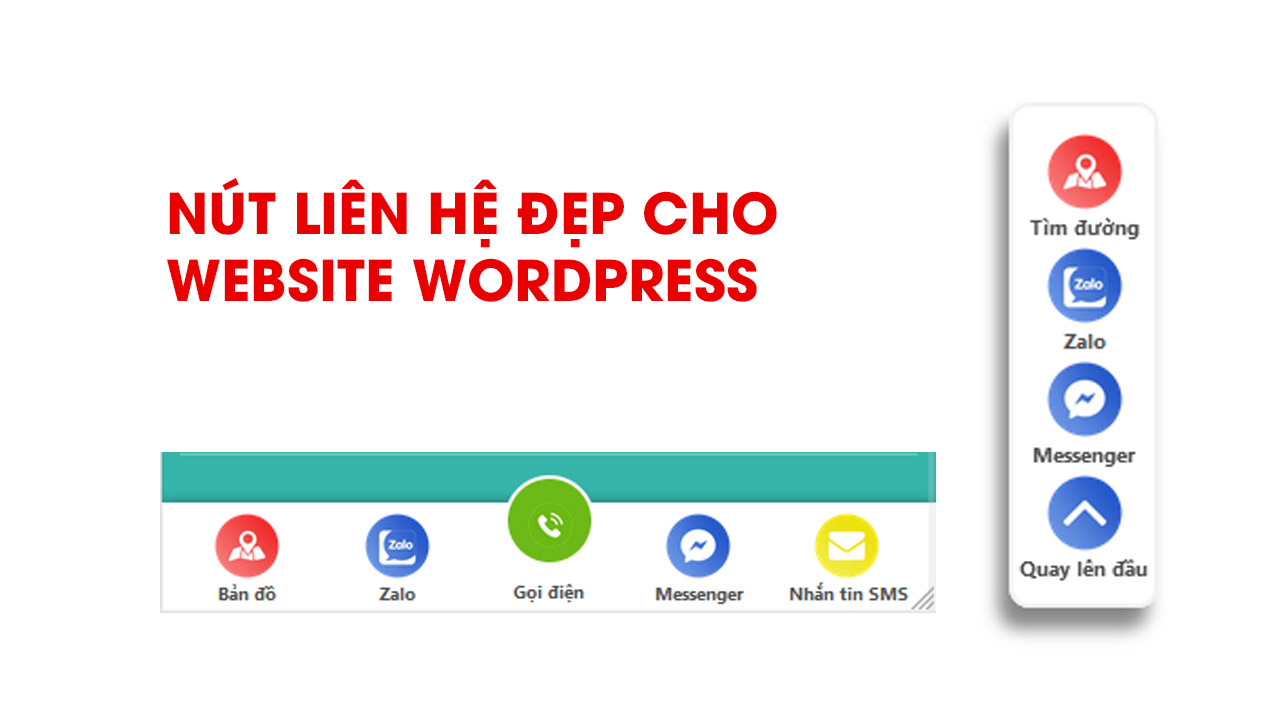
Chắc hẳn các bạn đang sở hữu cho mình một website và cần những nút liên hệ như gọi điện, chat zalo, messenger hoặc một vài nền tảng chat khác.
Tại sao cần có nút liên hệ cho website WordPress?
Khi có cho mình một website các bạn không thể thiếu cho mình các cách liên hệ của khách hàng với website của mình để giữ chân khách hàng hoặc có một phương thức liên hệ nào đó để tăng khả năng doanh số cho website của mình.
Cách tạo nút liên hệ cho website WordPress cực đẹp?
Các bạn đang sử dụng bất kỳ một công cụ thiết kế website nào cho dù là Flatsome, Elementor hoặc bất kì một giao diện và theme nào đi nữa thì các bạn đều có thể làm được một các đơn giản.
Các bạn chỉ cần làm theo các bước mình hướng dẫn dưới đây là được:
Bước 1: Cài Plugin để thêm code.
Các bạn tải và cài đặt Plugin: WPCode Lite

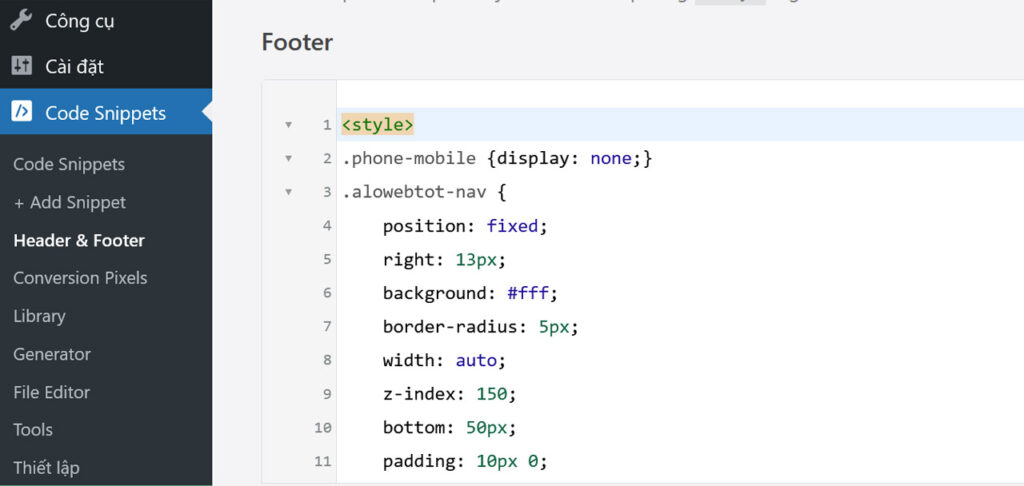
Bước 2: Dán code vào phần phù hợp của Plugin
Quay lại trang quản trị – CodeSnippets – Header & Footer và dán đoạn code bên dưới vào phần Footer như ảnh.

Bước 3: Đoạn code
<style>
.phone-mobile {display: none;}
.alowebtot-nav {
position: fixed;
right: 13px;
background: #fff;
border-radius: 5px;
width: auto;
z-index: 150;
bottom: 50px;
padding: 10px 0;
border: 1px solid #f2f2f2;
}
.alowebtot-nav ul {list-style: none;padding: 0;margin: 0;}
.alowebtot-nav ul li {list-style: none!important;}
.alowebtot-nav ul>li a {
border:none;
padding: 3px;
display: block;
border-radius: 5px;
text-align: center;
font-size: 10px;
line-height: 15px;
color: #515151;
font-weight: 700;
max-width: 72.19px;
max-height: 54px;
text-decoration: none;
}
.alowebtot-nav ul>li .chat_animation{display:none}
.alowebtot-nav ul>li a i.ticon-heart {
background: url(https://alowebtot.com/wp-content/uploads/2024/05/map-icon.png) no-repeat;
background-size: contain;
width: 36px;
height: 36px;
display: block;
}
.alowebtot-nav ul>li a i.ticon-zalo-circle2 {
background: url(https://alowebtot.com/wp-content/uploads/2024/05/zalo-icon.png) no-repeat;
background-size: contain;
width: 36px;
height: 36px;
display: block;
}.alowebtot-nav li .button {
background: transparent;
}.alowebtot-nav ul>li a i.ticon-angle-up {
background: url(https://alowebtot.com/wp-content/uploads/2024/05/back-to-top.png) no-repeat;
background-size: contain;
width: 36px;
height: 36px;
display: block;
}.alowebtot-nav ul>li a i {
width: 33px;
height: 33px;
display: block;
margin: auto;
}.alowebtot-nav ul li .button .btn_phone_txt {
position: relative; top:35px;
font-size: 10px;
font-weight: bold;
text-transform: none;
}
.alowebtot-nav ul li .button .phone_animation i {
display: inline-block;
width: 27px;
font-size: 26px;
margin-top: 12px;
}.alowebtot-nav ul>li a.chat_animation svg {
margin: -13px 0 -20px;
}
.alowebtot-nav ul>li a i.ticon-messenger {
background: url(https://alowebtot.com/wp-content/uploads/2024/05/mess-icon.png) no-repeat;
background-size: contain;
width: 36px;
height: 36px;
display: block;
}.alowebtot-nav ul li .button .phone_animation i {
display: inline-block;
width: 27px;
font-size: 26px;
margin-top: 12px;
}
.alowebtot-nav ul>li a i.ticon-chat-sms {
background: url(https://alowebtot.com/wp-content/uploads/2024/05/email-icon.png) no-repeat;
background-size: contain;
width: 38px;
height: 36px;
display: block;
}
.alowebtot-nav ul>li a i.icon-phone-w {
background: url(https://alowebtot.com/wp-content/uploads/2024/05/icon-call-2.png) no-repeat;
background-size: contain;}
.alowebtot-nav ul li .button .btn_phone_txt {
position: relative;
}
@media only screen and (max-width: 600px){
.alowebtot-nav li .chat_animation{display:block !Important}
.alowebtot-nav ul>li a i.ticon-angle-up {display: none;}
.alowebtot-nav li .button .phone_animation {box-shadow: none;
position: absolute;
top: -16px;
left: 50%;
transform: translate(-50%,0);
width: 50px;
height: 50px;
border-radius: 100%;
background: #6cb917;
line-height: 15px;
border: 2px solid white;
}
.alowebtot-nav ul>li a{padding:0; margin:0 auto}
.alowebtot-nav {
background: white;
width: 100%; border-radius:0;
color: #fff;
height: 60px;
line-height: 50px;
position: fixed;
bottom: 0;
left: 0;
z-index: 999;
padding: 5px;
margin: 0;
box-shadow: 0 4px 10px 0 #000;
}
.alowebtot-nav li {
float: left;
width: 20%;
list-style: none;
height: 50px;
}
.phone-mobile{display:block !important}}
</style>
<div class="alowebtot-nav">
<ul>
<li><a href="https://maps.app.goo.gl/15ut3joAYpUKe9fe6" rel="nofollow" target="_blank"><i class="ticon-heart"></i>Bản đồ</a></li>
<li><a href="https://zalo.me/0356543626" rel="nofollow" target="_blank"><i class="ticon-zalo-circle2"></i>Zalo</a></li>
<li class="phone-mobile">
<a href="tel:0356543626" rel="nofollow" class="button">
<span class="phone_animation animation-shadow">
<i class="icon-phone-w" aria-hidden="true"></i>
</span>
<span class="btn_phone_txt">Gọi điện</span>
</a>
</li>
<li><a href="https://m.me/alowebtot" rel="nofollow" target="_blank"><i class="ticon-messenger"></i>Messenger</a></li>
<li><a href="sms:0356543626" class="chat_animation">
<i class="ticon-chat-sms" aria-hidden="true" title="Nhắn tin sms"></i>
Nhắn tin SMS</a>
</li>
<li class="to-top-pc">
<a href="#" rel="nofollow">
<i class="ticon-angle-up" aria-hidden="true" title="Quay lên trên">Lên đầu</i>
</a>
</li>
</ul>
</div>Bước 4: Sửa thông tin
Sau khi các bạn đã dán chuẩn đoạn code rồi thì các bạn chỉnh thông tin sao cho đúng với thông tin của các bạn là được
Hướng dẫn bằng Video
Tôi có cần biết code để làm nút liên hệ không?
Bạn không cần biết code chỉ cần coppy và dán cũng như chỉnh sửa như bài viết hoặc video Youtube là được.
Nút liên hệ gồm những nút nào?
Nút liên hệ cho website gồm: gọi điện, zalo, email, sms và google map


